05/03/ · WordPressのホームページアイコンを設定する方法 WordPressにホームページアイコンを設定する場合、WordPressのテーマによっても違いますが、 基本的にはダッシュボード内の設定で行う ことができます。 手順は下記の通りです。 外観→カスタマイズ;19/11/13 · 1、ブラウザ(safari)でWEBページを開いた状態で下部のアイコンをタップ。 2、出てきたメニュー内の「ホーム画面に追加」をタップ。 3、画面右上の「追加」をタップ。 ※アイコンになる画像と、タイトルが出てきます。タイトルは短めに編集可能。ホームページ アイコン PNG SVG ICO ICNS 512px 256px 128px 96px 72px 64px 48px 32px ダウンロード PNG ダウンロード SVG 512px 256px 128px 96px 72px 64px 48px 32px

ホームページのアイコン ファビコン を作ろう デザイン 新潟の企業のためのホームページ制作会社 株 アテンド
ホームページ の アイコン
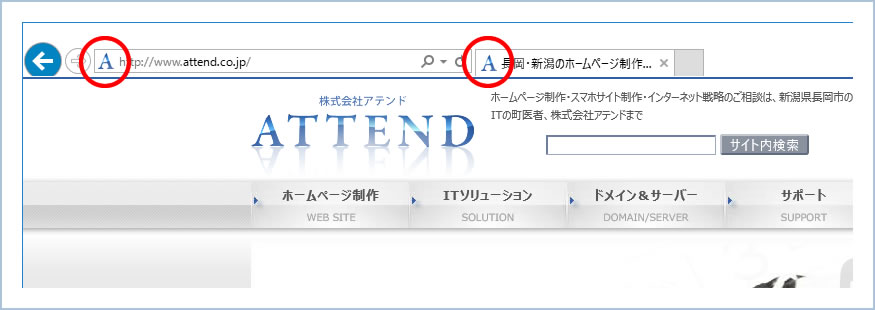
ホームページ の アイコン-ブラウザのタブやブックマークに表示されたり、PCのデスクトップやスマホなどのホーム画面に表示されるウェブサイト独自のアイコン画像には、以下の2種類のファイルが使われます。 (1) ファビコンとも呼ばれる「faviconico」ファイル (PCでもモバイルでも使われる) (2) PNG形式の画像「appletouchiconpng」ファイル (モバイルだけで使われる) これらについて、順に紹介しファビコンはホームページを示すアイコン ファビコン(favicon)って聞いたことないですか? インターネットブラウザーでホームページを見た時、アドレスバーの付近やタブに出る小さなアイコンの事です。 ファビコンは単なる飾


ウェブデザインに役に立つアイコン デザインアイテム40選 ホームページ制作のサポートチャンネル じおちゃん ホームページ 制作のサポートチャンネル じおちゃん
ちなみに、ショートカットアイコンを削除する場合は、以下の手順で操作します。 削除したいショートカットアイコンを長押しします。 ホーム画面上に表示される までショートカットアイコンをドラッグして、指を離します。What's icooon mono 商用利用可能なアイコン素材をフリー(無料)ダウンロードできる素材配布サイトです。 webデザインやdtpのほか、ビジネスシーンで活用できるアイコン素材をストックしています。ホーム画面に追加したアプリのアイコンは、長押しすればあとで場所を移動することができます。 また、長押ししたときにホーム画面上に表示される までドラッグすると、アイコンを削除することができます。 * お使いのタブレット機種によっては、 や と表示されている場合があります。
最近のビルダーではお気に入りアイコンの設定項目があります。 「編集」 → 「ページの属性」 と進むと 「ページ情報」 の画面になります。 ここに 「ページアイコン」 という項目がありますので、ここでファイルを指定します。タブやブックマークにサイト独自のアイコンが表示されると分かりやすい ブラウザのタブに、ウェブサイト独自のアイコンが表示されている All Aboutのウェブサイトを代表的なブラウザで閲覧すると、タブに図のようなアイコンが表示されます。 このように独自のアイコンを表示させているウェブサイトをよく見かけます。 この独自アイコンは、 faviconico などの2 商用利用可能フリーで使えるアイコンのダウンロードサイトまとめ 21 icooon mono;
地図用アイコン (38点) 家 (28点) 日本地図 (24点) 地図作成用 (道路・線路)(39点) 道路標識 (29点) 地図記号 (36点) 文字 (点)11/09/19 · ホームページでアイコンを活用するメリットとは 11 画像イメージを使うことによる視覚的な効果;Faviconやホーム画面アイコンの指定方法17 まめわざでの設定方法も faviconの設定方法をネット検索すると、大量の情報が表示されます。 矛盾する情報もあり、新旧の情報が混在し、情報の取捨選択に難儀します。 ここでは、そうしたネット上の情報から



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



ホームページ制作に便利なスタイリッシュで立体的な無料アイコンセット Pure Web Icon Photoshopvip
01/09/08 · ちょっとカッコイイフォント(フォント名不明)のNEWアイコンです。 ※静止版はpngファイルです。 >> ZIP一括ダウンロード 更新日: Category: NEWアイコン06/01/21 · ホームページに使用されるアイコンは、正式には「 ファビコン 」という名称があります。31/10/18 · ①ブラウザでホームページを開いた状態で下部のアイコンをタップ。 ②出てきたメニュー内の 「ホーム画面に追加」 をタップ。 ③画面右上の 「追加」 をタップ。



ボタン ホームページ グロッシー アイコン 色 ボタン 変化 グロッシー Icon ホームページ 4 Canstock


ホームページのアイコンプレミアム シリーズ Rssのベクターアート素材や画像を多数ご用意 Istock
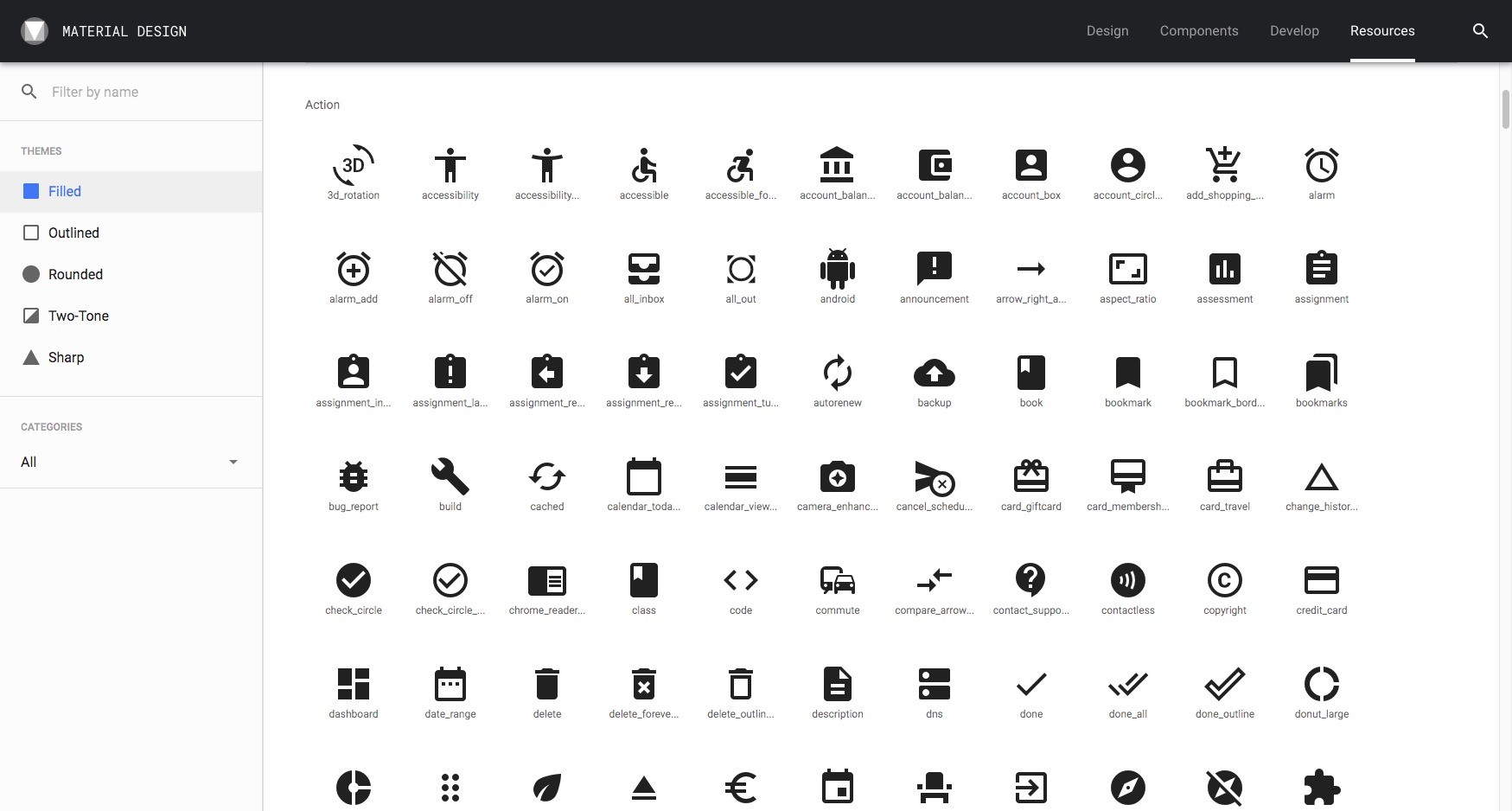
12/02/ · Googleによるマテリアルデザインのガイドラインで、ホームページでよく使われるアイコンが一通り揃っています。 特徴 同じアイコンでの異なるスタイル(塗りつぶし/シェープ/アウトラインなど)あり;01/05/13 · Web制作、商用で利用できる50のアイコン配布サイトを紹介します。利用規約の詳細はリンク先でご確認ください。 国内サイト無料 1サイト・チラシ作成によく使う無料アイコン素材 商用利用可能 シルエット系 ai・pngデータ対応 2デザイン素材com 加工・商用利用可能 イラスト系07/10/19 · 今回はホームページのショートカットをデスクトップに作成する方法をご紹介します。 お気に入りのホームページのショートカットをつくろう Microsoft Edgeを起動して、ショートカットを作成したいホームページを開きましょう。 ① Microsoft Edgeを起動させる


ウェブデザインに役に立つアイコン デザインアイテム40選 ホームページ制作のサポートチャンネル じおちゃん ホームページ 制作のサポートチャンネル じおちゃん



初心者必見 ホームページのアイコンを作ろう はじめての ファビコン 講座 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ
ホームページのアイコンの フリー(無料)アイコン データをダウンロード 素材のダウンロードまで、あと 5 秒お待ちください。 illustrator Ai動くNEWアイコン 一括ダウンロード (filesize444KB) 動くNEWアイコン(白背景用)です。 (イメージサイズ32×13) 素材のダウンロードについて ZIPで一括ダウンロードも可能ですが、1個1個使いたいときは、画像上で右クリックして「名前をつけて画像を保存」(Windowsの場合)を選択して28/05/ · Webサイトのファビコンやアイコンを設定するには? 作成方法を解説 ブラウザのタブやブックマーク一覧には、下のような各サイト独自のマークが表示されていますよね。 これは「favorite icon(お気に入りアイコン) 」、通称「favicon(ファビコン)」と呼ばれるものです。 またスマホで作ったサイトへのショートカットには、下のようなアイコンが表示され


ウェブデザインに役に立つアイコン デザインアイテム40選 ホームページ制作のサポートチャンネル じおちゃん ホームページ 制作のサポートチャンネル じおちゃん


ホームページのアクセントに最適なアイコン素材 Materialandex
よく閲覧するホームページの「ショートカット」をパソコンの「デスクトップ」上に作っておくと、アイコンをダブルクリックするだけでそのホームページを開くことができます。 ① ショートカットを作成したいホームページを開いた状態で、 画面の左上にある「http」から始まる文字列 (URLと言います)が表示されている欄をクリックします。 ② 文字列の色が21/09/16 · 次の手順で、ホームページのショートカットアイコンをデスクトップに作成します。 Windows 10では、初期状態でMicrosoft Edgeが既定のブラウザーに設定されているため、本事例の手順で作成したショートカットアイコンをクリックすると、通常はMicrosoft Edgeで表示されます。16/06/15 · ホームページ制作、ブログ、その他資料制作等でよく利用するアイコンやイラストですが、必要なアイコンやイラストを探すのに意外と時間が掛かったりと面倒くさい事があります。 ホームページ制作はもちろん、色々な場面で使えるクオリティの高いアイコンやイラストをご紹介します。 基本、無料で商用利用も可能です。 事前にストックとして保存し



誰でもできるホームページのアイコン設定方法とは Marketrunk



ホームページ ベクター スケッチ アイコンを背景に分離します 手描きのホームページ アイコン インフォ グラフィック Web サイトまたはアプリケーションのホームページ スケッチ アイコン のイラスト素材 ベクタ Image


ホームページ制作で使えるフリーのアイコン素材集5選 ウェブラボ関西オフィス 大阪 梅田



19年版 ホームページのタブ画像 Favicon Touch Icon 作成と設定方法まとめ 新宿のweb制作会社btiesが教える ホームページ制作のすべて



無料でホームページのアイコンを作成できる 素材サイト19選 設定方法を解説


ホームページのアイコン ホームページのアイコン 簡潔 応用アイコン画像とpsd素材ファイルの無料ダウンロード Pngtree


ホームページ点のイラスト素材 クリップアート素材 マンガ素材 アイコン素材 Getty Images


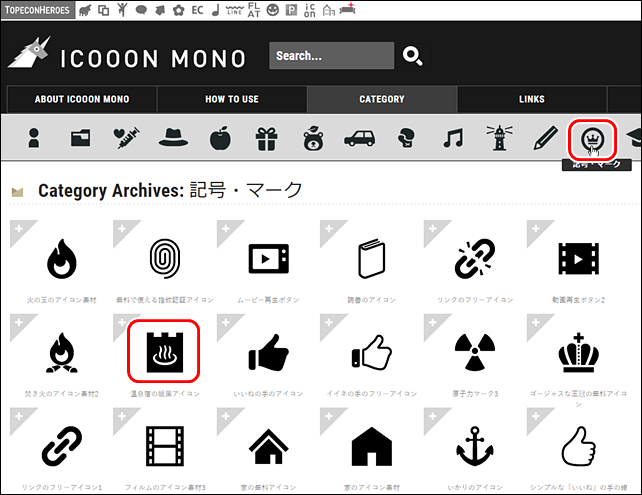
Webページのアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト



マイホームページタウン サイトアイコン 02 マイホームページタウン


ホームページ素材が紹介 アイコン素材


ホームページ ホーム 家 無料 アイコン の Mirrored Twins



小っちゃいけど重要 Webデザインにおけるアイコンの活用方法と注意点 名古屋 東京のweb制作ならgrowgroup株式会社



おすすめ ホームページのアイコンを設定するメリット3選 アイコン素材サイト15選 Madalis



ホームページのアイコン ファビコン を作ろう デザイン 新潟の企業のためのホームページ制作会社 株 アテンド


モノクロアイコン ホームページアイコン ニコニ コモンズ


グローブアイコンシンボルセットはウェブアイコンベクトルに移動しますウェブサイトホームページアイコンセットアイコンの Url検索カーソル アイコンのベクターアート素材や画像を多数ご用意 Istock


ホームアイコン B Irec


ホームページ 無料 アイコン の Dripicons



アドレスアイコン一覧のイラスト素材


ホームページのアイコン アイコンのベクターアート素材や画像を多数ご用意 Istock


エンパワーヘルスケア サービス紹介 ホームページ制作



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事


無料で使える シンプルでミニマルなフリーアイコンセット23選 三重県名張市 伊賀市のホームページ制作ディーライズ



商用可で無料 最強のフリーアイコン素材サイト14選



ホームページを目立たせるアイコン画像ファビコンとは コンテンツマーケティング導入 運用なら 株式会社セレクト ワン



おすすめ ホームページのアイコンを設定するメリット3選 アイコン素材サイト15選 Madalis



ホームページのアイコン ファビコン を作ろう デザイン 新潟の企業のためのホームページ制作会社 株 アテンド



ホームページ Webサイト ブログ の作り方マニュアル Nodesignnolife


簡単 ホームページにアイコンを設定 ひときわ目立った存在に Mixhost サーバーコラム



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



ホームページのアイコンのイラスト素材 ベクタ Image


Webサイトアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト


地球儀のアイコンシンボルセット ウェブアイコンベクター画像に移動します ウェブサイト ホームページアイコンセット のベクター画像素材 ロイヤリティフリー


ウェブのホームページ 無料のアイコン



家 ホームページ あるいは アイコン 財産 家 イラスト ベクトル アイコン ホームページ あるいは Canstock


ホームページのアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト


Seoを意識したホームページ制作 株式会社ジオコード


ホームページ 無料 アイコン の Typicons


おしゃれなアイコンが簡単に利用出来るfont Awesomeの活用方法 55wordpress


ビジネスホームページアイコン ビッグシリーズ お問い合わせのベクターアート素材や画像を多数ご用意 Istock


商用可 ウェブデザインに使えるシンプルなピクトグラム風アイコン Reflection Icons Photoshopvip



自社オリジナルのホームページアイコン ファビコン をつくろう 株式会社イノーバ


簡単 ホームページにアイコンを設定 ひときわ目立った存在に Mixhost サーバーコラム


フラットスタイルアイコン特集 すごい無料アイコン素材のまとめ ホームページ制作 ウェブクエスト 長野 飯田市 Webデザイン制作


すべて無料 フラットデザインに使えるフリーアイコン素材まとめ Web制作会社スタイル


家や家を表すアイコンのセット ホームページの標識 ベクターイラスト のベクター画像素材 ロイヤリティフリー



すぐに使えるフリーアイコン素材6選 ホームページ制作のサポートチャンネル じおちゃん ホームページ制作のサポートチャンネル じおちゃん


名刺 履歴書 Url ウェブサイト かわいい 新鮮です 個性 手描き アイコン ロゴ 連絡先 ウェブサイト ウェブページ ホームページ 個人のウェブサイト かわいい手描き名刺url小さなアイコン 履歴書 Url ウェブサイト画像とpsd素材ファイルの無料



無料で使えるベクターアイコンまとめ ホームページ運用 Web運用の情報ブログ ふにろぐ



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事


ホームページ点のイラスト素材 クリップアート素材 マンガ素材 アイコン素材 Getty Images


ロングシャドウの簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ


ホームページのアイコン ベクトル ライン シリーズ Guiのベクターアート素材や画像を多数ご用意 Istock



フリーで使えるwebアイコンをホームページやブログにいかがですか Ru Design



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事


ウェブデザインに役に立つアイコン デザインアイテム40選 ホームページ制作のサポートチャンネル じおちゃん ホームページ 制作のサポートチャンネル じおちゃん



フリックのハンド付きのスマホアイコン素材 飲食店特化ホームページ制作



無料で使えるおすすめアイコン特集 新米web担のためのホームページの作り方 番外編 コアースのブログ



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事


ホームページ点のイラスト素材 クリップアート素材 マンガ素材 アイコン素材 Getty Images



通知型ホームページのアイコンとトップバナーを制作します ホームページ作成 ランサーズ



ホームページのアイコン セット レッドのイラスト素材 ベクタ Image


ホームのフリーアイコン素材 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト



ホームページ用アイコン セット 病院 3のイラスト素材


簡単 ホームページにアイコンを設定 ひときわ目立った存在に Mixhost サーバーコラム



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事


ホームページ制作で使えるフリーのアイコン素材集5選 ウェブラボ関西オフィス 大阪 梅田



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



ホームページなどに使えるアイコン 無料イラスト素材 素材ラボ



ホームページのアイコンのイラスト素材 ベクタ Image



スマホサイト ネット 携帯電話 アイコン パソコン 白バック ホームページ デフォルメ スマートフォン いろいろの写真素材


タッチアイコンの設置方法 ホームページ入門サイト


ホームページアイコン Images Stock Photos Vectors Shutterstock


ファビコン Favicon の簡単な作り方と設置方法 ホームページ作成 All About



無料でホームページのアイコンを作成できる 素材サイト19選 設定方法を解説



ホームページアイコン Images Stock Photos Vectors Shutterstock



ホームページのアイコンに最適なfontawesomeの使い方



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事


Webサイトのフリーアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト


ウェブデザインに役に立つアイコン デザインアイテム40選 ホームページ制作のサポートチャンネル じおちゃん ホームページ 制作のサポートチャンネル じおちゃん



ホームページのアイコンのイラスト素材 ベクタ Image



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



ホームページのアイコン 基本的なシリーズのイラスト素材 ベクタ Image


ホームページのアイコン イラストレーションのベクターアート素材や画像を多数ご用意 Istock



Iconmonstrの使い方 ライセンスは 無料で商用利用できるアイコンが勢揃い



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



まほろば Jimdo でホームページを作る5 ファビコン変更


アイコン 地球儀1 綺優


ホームページのアイコン アイコンのベクターアート素材や画像を多数ご用意 Istock



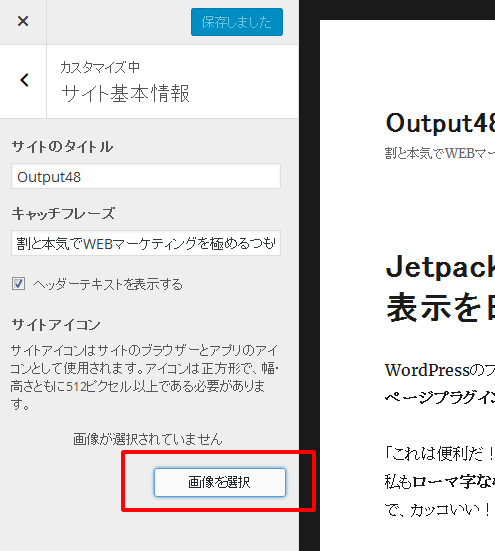
Jetpackのサイトアイコン機能でホームページのアイコンを設定する Output48



家 ホームページ シンボルのアイコンのイラスト素材 ベクタ Image


0 件のコメント:
コメントを投稿